Trafic analytics

Pour activer l'analyse du trafic par Google sur un site web, vous devez configurer dans Google Analytics une propriété avec un flux de données web.
Pour tracer un graphique du nombre de visites par page directement dans la partie administrative du site web, vous devez activer la Google Analytics Data API, créer un compte de service dans la Console Google et autoriser dans Google Analytics ce compte à accéder aux données collectées par la propriété, installer le composant PHP google/analytics-data.
L'identifiant de mesure du flux de données est configuré dans config.inc par le paramètre $googleanalyticsid, le fichier JSON contenant la clé d'accès au flux de données par le paramètre $googlecredentials, l'identifiant de la propriété par le paramètre $googleanalyticspropertyid.
Si le paramètre $googlecredentials est défini, la page Gestion ![]() d'un administrateur du site affiche le logo Google Analytics.
d'un administrateur du site affiche le logo Google Analytics.

Cliquez sur l'image pour accéder à la page Trafic.
IMPORTANT : Vérifiez que l'action traffic est bien associée à une URL dans aliases.inc.
URL :
Options :
→
tendance
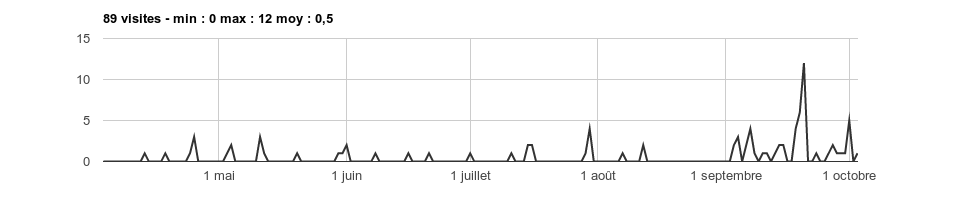
Entrez une URL, e.g. /fr ou /fr/contact. Choisissez la date de début et la date de fin. Appuyez sur Tracer.
La page est rechargée avec le graphique et un bouton pour télécharger l'image.
Cochez l'option Avec tendance pour dessiner une droite montrant la tendance.
Si la date de fin est antérieure à la date de début, les dates sont automatiquement inversées. La date de début et la date de fin ne peuvent pas avoir la même valeur.
S'il n'y a pas de données pour la période spécifiée, aucun graphique n'est tracé.
Options
Si vous mettez la variable $with_period à true dans la fonction analytics dans blocks/analytics.php, la sélection de la période s'effectue différemment.
Options :
1 semaine 2 semaines 1 mois 3 mois 6 mois 1 an
Dans ce mode, la date de fin est toujours la date courante. L'intervalle sélectionné détermine la date de début.
En modifiant les vues et la variable $available_periods et en reprogrammant l'analyse du formulaire, vous pouvez facilement ajouter ou supprimer des périodes.
Configuration
Présentation de l'API Analytics Data
Google Analytics - https://analytics.google.com/analytics
Créez un compte si nécessaire, e.g. companyname.
Vous pouvez utiliser le même compte pour plusieurs sites web.
Allez dans Administration.
Créez une propriété pour le site, e.g. sitename.
Dans la propriété, créez un flux de données web, e.g. sitename.
Configurez le paramètre $googleanalyticsid dans config.inc avec l'ID DE MESURE G-*, le paramètre $googleanalyticspropertyid avec l'ID DE LA PROPRIÉTÉ.
Google Console - https://console.cloud.google.com
Allez dans IAM et administration.
Cliquez sur le sélecteur de projets à droite du logo Google Cloud. Cliquez sur NOUVEAU PROJET.
Créez un projet pour le site, e.g. sitename.
Sélectionnez le nouveau projet.
Allez dans Comptes de services. Cliquez sur CRÉER UN COMPTE DE SERVICE.
Créez un compte de service, e.g. sitename.
Laissez les options par défaut pour l'identifiant, e.g. sitename, et l'email du compte, e.g. sitename@sitename.iam.gserviceaccount.com.
Allez dans Comptes de services. Cliquez sur l'email du compte que vous venez de créer. Cliquez sur CLÉS.
Cliquez sur AJOUTER UNE CLÉ. Sélectionnez Créer une clé. Prenez l'option JSON. Cliquez sur CRÉER.
IMPORTANT : Sauvegardez le fichier JSON à la racine du site web, e.g. sitename-*.json.
Éditez le fichier. Vérifiez le champ client_email.
Google Analytics - https://analytics.google.com/analytics
Affichez la propriété du site web, e.g. sitename.
Allez dans Gestion des accès au compte.
Cliquez sur le + en haut à droite pour ajouter une autorisation. Sélectionnez Ajouter un utilisateur.
Copiez l'emai du compte de service, e.g. sitename@sitename.iam.gserviceaccount.com.
Décochez l'option qui envoie une notification à cette adresse.
Cochez le rôle Lecteur.
Cliquez sur Ajouter.
Configurez le paramètre $googleacredentials dans config.inc avec le nom du fichier JSON à la racine du site web, e.g. sitename-*.json.
Google Console - https://console.cloud.google.com
Allez dans API et services.
Sélectionnez le projet du site web, e.g. sitename.
Cliquez sur ACTIVER LES API ET LES SERVICES. En bas de la liste, dans Autre, cliquez sur TOUT AFFICHER.
Cliquez sur ![]() Google Analytics Data API.
Google Analytics Data API.
Cliquez sur ACTIVER.
Installation du code de Google
Installez Composer :
$ sudo apt install composerÀ la racine du site, installez le composant Google :
$ composer require google/analytics-dataVérifiez le fichier composer.json à la racine du site :
{
"require": {
"google/analytics-data": "^0.9.5"
}
}Tout le code est dans le répertoire vendor.
NOTE : Ajoutez le fichier composer.json à Git. Ajoutez le répertoire vendor et le fichier composer.lock dans .gitignore.
Si vous utilisez rsync pour synchroniser le site de développement avec le site de production, excluez le dossier vendor et le fichier composer.lock et lancez un composer update sur le site de production après une mise à jour du fichier composer.json.
Code
Le code en JavaScript par Google est ajouté par la vue finale standard du dossier layouts dans la balise <head> si $googleanalyticsid n'est pas false.
<?php if (!empty($googleanalyticsid)): ?>
<script async src="https://www.googletagmanager.com/gtag/js?id=<?php echo $googleanalyticsid; ?>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '<?php echo $googleanalyticsid; ?>', {'page_path': '/<?php echo $googleanalyticspageview ? $googleanalyticspageview : $request_path; ?>'});
</script>
<?php endif; ?>
La variable globale $googleanalyticspageview permet de spécifier une autre URL que l'URL de la page, e.g. /u/100 pour désigner la page d'accueil de l'utilisateur du site web dont l'identifiant est 100.
IMPORTANT : Google met un certain temps à collecter et à renvoyer les données d'une nouvelle propriété.
Dans Trafic, interrogez l'URL /fr ou l'URL /fr/trafic.
En cas d'erreur, ajoutez un trace($e) dans le code du bloc analytics dans le fichier blocks/analytics.php qui capture les exceptions renvoyées par le code de Google.
Commentaires